
พักเรื่องสีไว้ก่อน ตอนนี้เรามาดูเรื่องวงกลม กันบ้าง
ลองเปิด Blend ขึ้นมา
แล้วคลิกค้างที่ ToolBar ตรงรูปสี่เหลื่ยมซักพัก
จะเห็น เครื่องมือ วงกลมที่ซ่อนอยู่ เด้งออกมา
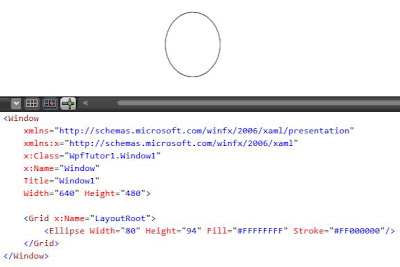
ให้เอาไปคลิกลาก บน artboard จะเห็นเป็นรูปวงรีขึ้นมา
หากต้องการให้เป็นรูปวงกลมเด๊ะ ๆ ให้กดปุ่ม shift ค้างไว้ขณะลาก

จะได้รูปและ xaml ดังนี้
สังเกตุว่าจะคล้ายกับรูปสี่เหลี่ยมเลย ต่างกันตรงที่ใช้ tag ว่า Ellipse
ทีนี้เรามาดูเรื่องสีให้ละเอียดกันอีกนิด
ช่อง Fill="Red" Stroke="Blue" เราสามารถเขียนอีกแบบได้ ดังนี้

คือ การใส่ Brush(แปรงสี) ชนิด SolidColorBrush สีทึบ ที่เป็นสีแดง เข้าไปใน Fill
และ ใส่ Brush(แปรงสี) ชนิด SolidColorBrush สีทึบ ที่เป็นสีน้ำเงิน เข้าไปใน Stroke นั่นเอง
Brush(แปรงสี) มีหลายชนิด ดังนี้
- SolidColorBrush แปรงสีทึบ(สีเดียว)
- LinearGradientBrush แปรงสี ที่ไล่เฉดสี เป็นทางตรง (ตอนนี้ เราจะมาดูชนิดนี้กัน)
- RadialGradientBrush แปรงสี ที่ไล่เฉดสี ไปตามรัศมี (จะกล่าวถึงอีกทีในภายหลัง)
- ImageBrush แปรง ที่ใช้ภาพ(Image) ปะเอาแทน (จะกล่าวถึงอีกทีในภายหลัง)
- DrawingBrush แปรง ที่ใช้รูปร่างที่ได้จากการวาดด้วย Wpf มาวาดลงบนแปรง (จะกล่าวถึงอีกทีในภายหลัง)
- VisualBrush แปรง (คล้ายกับ DrawingBrush) ที่ใช้ภาพที่ปรากฏของรูปร่างที่ได้จากการวาดด้วย Wpf (จะกล่าวถึงอีกทีในภายหลัง)
คลิกที่รูปวงกลมที่ได้สร้างขึ้น ใน Blend
แล้วไปดู Property ด้านข้างขวา
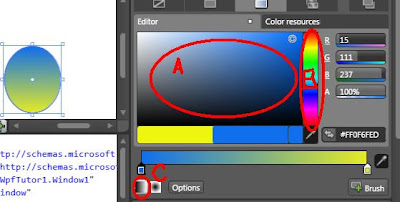
ดูคลิกที่ Brush เสร็จแล้ว ดูคลิกที่ Fill แล้วคลิกที่รูปสี่เหลี่ยมที่มีการไล่เฉด (ตรงวงกลมสีแดงกลางภาพ)
เป็นการเลือกว่าเราจะเอาแบบ ไล่เฉด


แล้วเลือกด้านล่างซ้ายสุด (ตรงจุด C ที่เป็นสี่เหลี่ยม = linear,วงกลม = Radial)
เสร็จแล้วจะปรากฏแถบไล่เฉดสี (จากภาพ ตรงที่วงกลมสีแดง วงไว้ที่ซ้ายสุด --- ขวาสุด)
ตอนนี้เป็นการไล่เฉดสีดำไปเป็นสีขาว
ถ้าต้องการเปลี่ยนเป็นไล่เฉด จาก สี เหลือง ไปเป็น น้ำเงิน
ให้คลิกที่ รูปบ้าน(ที่วงกลมสีแดงไว้)ทางซ้าย แล้วค่อยเลือกสี เหลือง ในช่องสีรุ้ง(วงกลมแดง B)
แล้วคลิกระดับสี (วงกลมแดง A)
แล้ว คลิกที่ รูปบ้าน(ที่วงกลมสีแดงไว้)ทางขวา แล้วค่อยเลือกสี น้ำเงิน ในช่องสีรุ้ง(B) แล้วคลิกระดับสี(A)
จะได้ผลดังภาพด้านขวานี้
ไม่มีความคิดเห็น:
แสดงความคิดเห็น